图床就是图片存放的地址,用来节省服务器的资源,也可以变相的提升网站加载速度。
市面上热门的图床像 sm.ms图床 、moetu图床 、薄荷图床 等都比较好用,也很人性化,但是顾虑也是很多:
网上复制的心仪图片链接,用着用着某一天就失效了
特意花钱租个云服务器托管图片,划不来,而且上传操作好繁琐
市面上形形色色的免费图床,但都有时间期限,要么就是速度慢,存储空间小,有的还限流量
既然已经使用Hexo+Github搭建了自己的博客,那么就再利用Github建立自己的图床,解决上述所有问题。
只利用Github搭建一个图床,缺点是国内加载速度非常慢,严重影响我们的需求,为此还需要利用 jsdelivr 的cdn加速Github图床,jsdelivr在国内的节点有上百个,这样我们就得到了一个访问速度贼快,且免费,空间无限的一个图床。
新建图床仓库
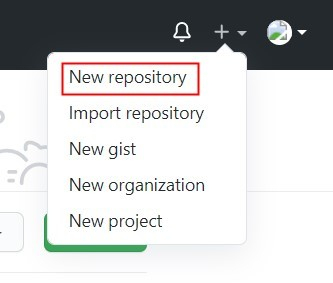
1、登录Github账户,右上角加号处点击此选项,创建一个新的仓库

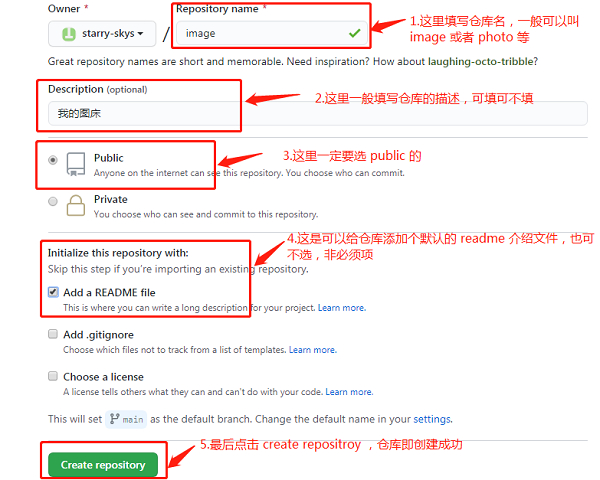
2、设置仓库

此时,仓库建成,可以通过上传图片来达到存储的目的。
利用jsdelivr加速
假设已经上传了一个 test.jpg 的图片。
使用Github访问: https://github.com/github账户名/仓库名/blob/main/test.png?raw=true
但是现在直接访问图片的链接时,速度是很慢的,所以我们需要利用jsdelivr加速访问我们的图片。
使用jsdelivr访问很简单,把图片地址链接域名改为 jsdelivr CDN 的域名格式,即可快速访问。
使用jsdelivr访问:https://cdn.jsdelivr.net/gh/github账户名/仓库名@master/test.jpg
# Github地址
https://github.com/icnz/picture-bed/blob/main/2022/2022-09-25_170931.jpg?raw=true
# Github真实地址
https://raw.githubusercontent.com/icnz/picture-bed/master/2022/2022-09-25_170931.jpg
# jsdelivr加速地址
https://cdn.jsdelivr.net/gh/icnz/picture-bed@master/2022/2022-09-25_170931.jpg
利用PicGo工具便捷管理图片
PicGo是一个用于快速上传图片并获取图片 URL 链接的工具。
官网下载地址:PicGo
Windows
Windows 用户请下载最新版本的 exe 文件。
还可以使用 Scoop 来安装 PicGo: scoop bucket add helbing https://github.com/helbing/scoop-bucket & scoop install picgo。
还可以使用 Chocolatey 来安装 PicGo: choco install picgo。
macOS
macOS 用户请下载最新版本的 dmg 文件。
还可以使用 Homebrew 来安装 PicGo: brew install picgo --cask。
Linux
Linux 用户请下载 AppImage 文件。
Arch 类的 Linux 用户,可以直接通过 yay -S picgo-appimage 来安装 PicGo (若是没有则先安装 yay ,是 aur 仓库助手)。
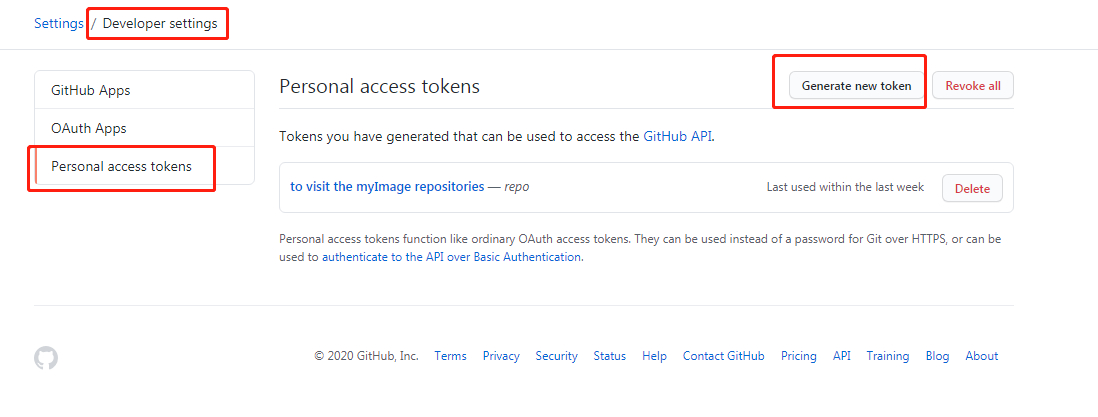
Github --> Settings --> Developer settings --> Personal access tokens ,点击 generate new token 按钮。

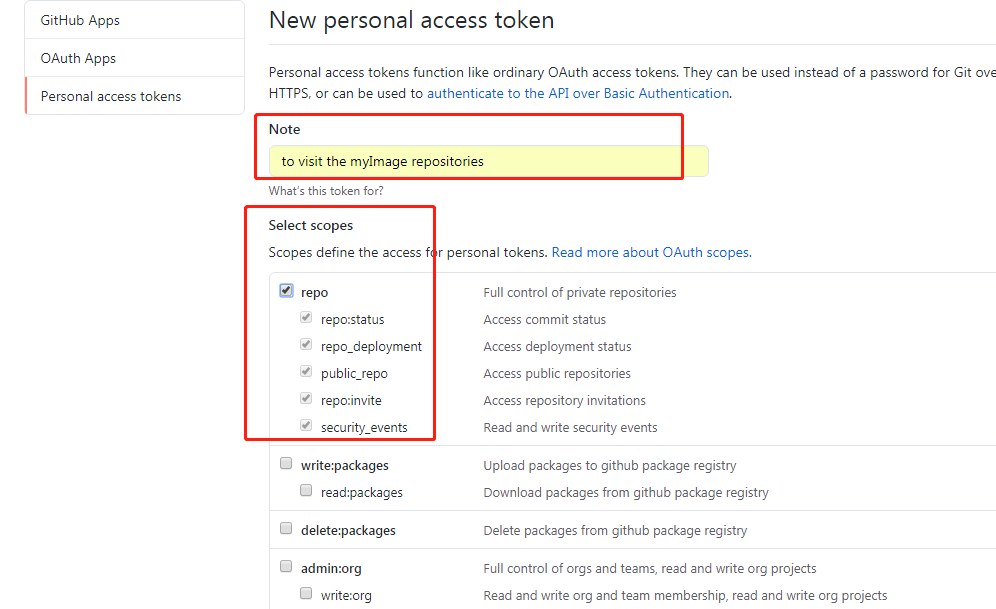
Note 用来说明创建 token 的用途,然后 scopes 只需要选 repo 的所有选项即可。

最后拉到底部,点击 generate token 按钮,即可成功。
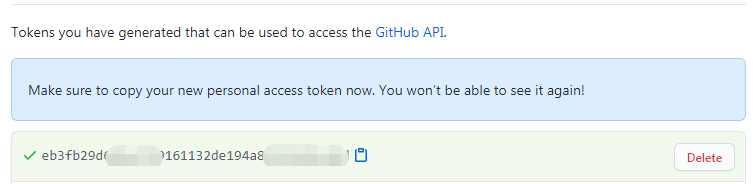
保存页面上的token,等会儿需要用到。

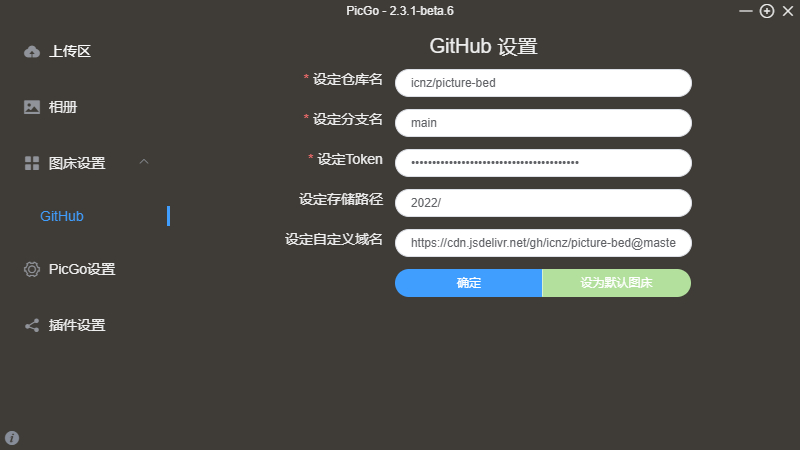
打开PicGo工具,找到图床设置 -> GitHub图床。

- 设定仓库名:即为github账号名/图片仓库名
- 设定分支名:就用默认的 main(之前是master)
- 设定Token:填写上面保存的 Token
- 指定存储路径:不填就是仓库根目录,填写了就是仓库的子目录
- 设定自定义域名:https://cdn.jsdelivr.net/gh/github账户名/图床仓库名@master
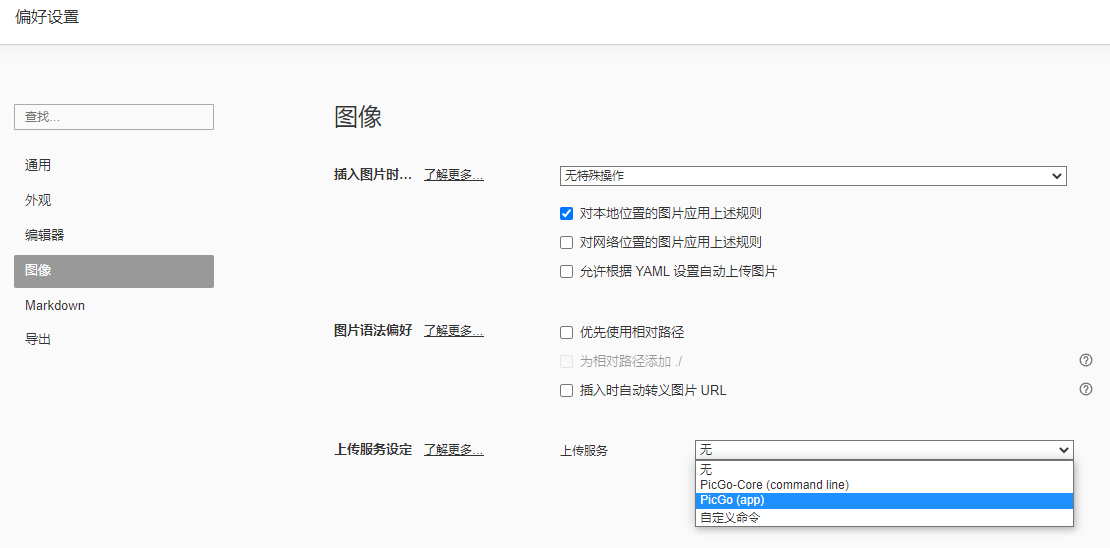
最后设为默认图床,在 typora 上的文件-->偏好设置-->图像中关联上PicGo工具,传图片就会自动上传到 Github 图床了。

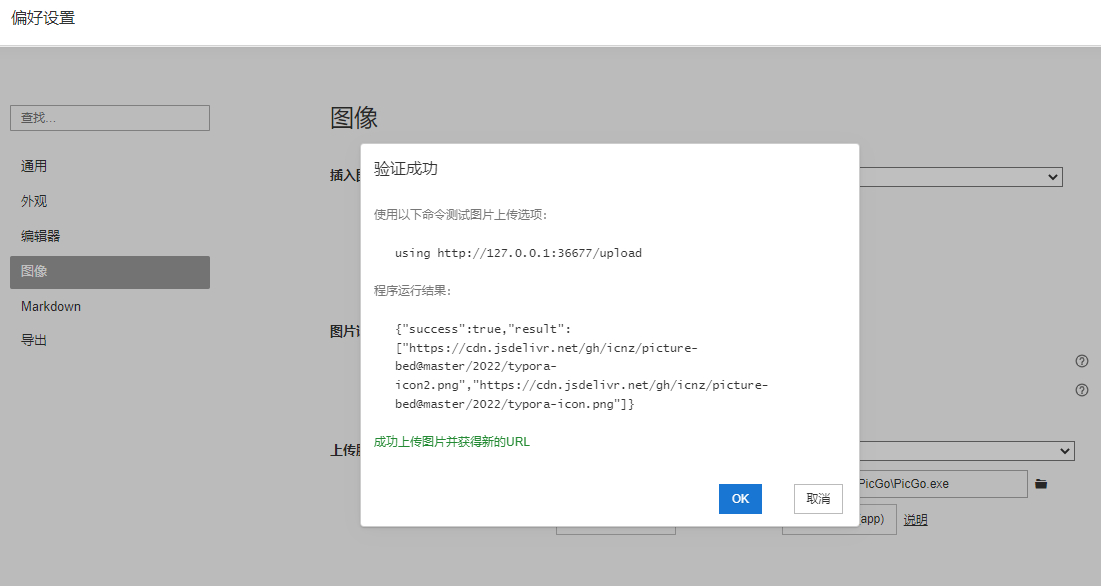
然后点击左边的验证图片上传选项按钮,验证配置是否成功。

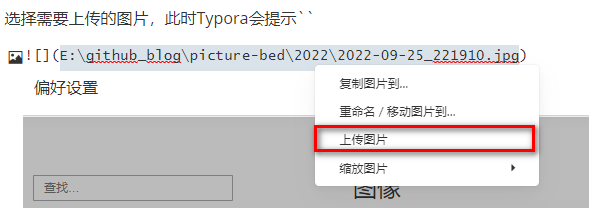
在Typora编辑内容,上传图片时,鼠标右键-->插入-->图像 或 手动输入![](),会提示输入图片路径。
选择本地需要上传的图片,此时Typora会提示是否上传图片等信息,此时选择上传图片,图片就上传到了Github上。
简直不要太方便:+1::+1::+1: